在当今前端开发领域,CSS框架扮演着至关重要的角色,它们不仅简化了样式编写,也提高了开发效率。Bootstrap与Tailwind CSS作为两个备受瞩目的框架,各自拥有独特的特点与适用场景,开发者在项目启动之初,往往会面临..
运作开源项目很容易。所有你需要做的就是让你的源代码可用和开源,对吧?嗯,也许。其实,开源项目是否成功取决于你对项目成功的定义。且不论你是怎么定义的,创建开源项目需要大量的工作。如果你已经有了目标,那么..
网站数据统计分析工具是网站站长和运营人员经常使用的一种工具,比较常用的有谷歌分析、百度统计和腾讯分析等等。所有这些统计分析工具的第一步都是网站访问数据的收集。目前主流的数据收集方式基本都是基于javascri..
只需要简单的3步:1,到官网下载模版项目 https://aspnetboilerplate.com/Templates2,用VS2017打开,将Web.Host设置为启动项3,在程序包管理器控制台(Nuget控制台)里设定默认项目为EntityFrameworkCore,执行命令..
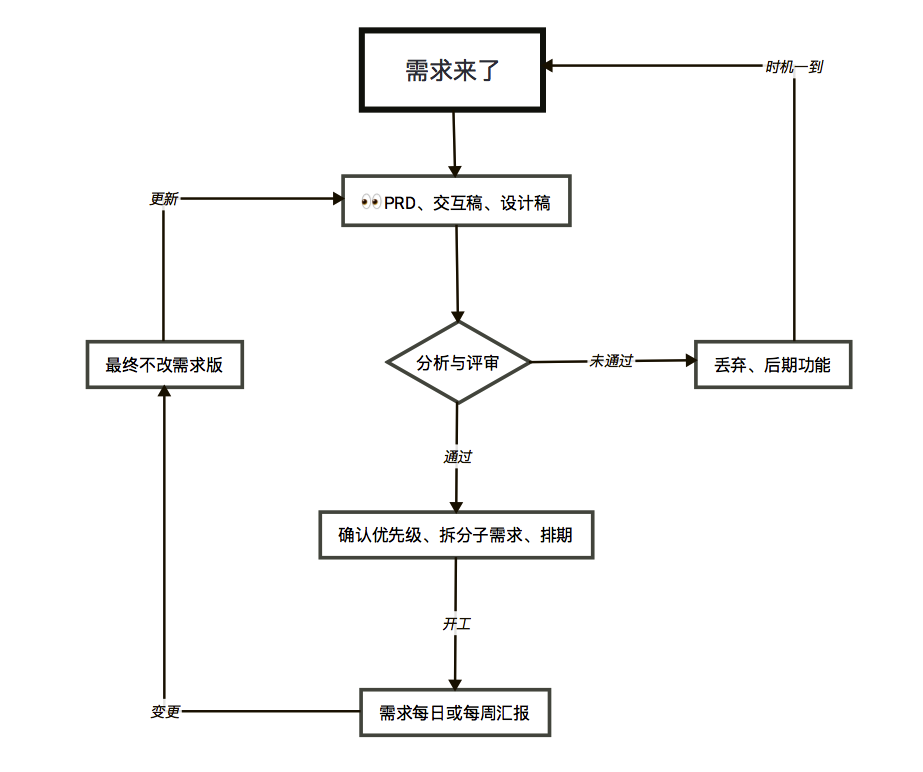
需求管理下图描述的是程序员从接到需求到开发环节的过程:一般我们首先会收到产品的PRD或交互稿,被询问今天什么时间点是否有空,进行需求评审。时光匆匆,回想起刚毕业那时,我望着冗长的PRD,直接跳过背景、目的等..
将 Views 文件夹从 ASP.NET 项目中分离是一个常见需求,比如为了实现模块化或分层架构。以下是实现此功能的完整步骤,从项目中分离 Views 文件夹,将其移到另一个独立的文件夹或项目中,并确保视图渲染仍然正常。1. ..
1.MDN开发者文档网址:https://developer.mozilla.org/zh-CN/2.CSS教程:https://www.schoolw3c.com/html-css/css/3.node中文网:http://cnodejs.org/getstart4.JavaScript教程网:https://zh.javascript.info/5.web开..
在 Docker 和 Kubernetes 环境中部署 .NET 应用是现代云原生开发的重要实践之一。以下是一些经过验证的最佳实践,涵盖 Docker 镜像优化、Kubernetes 部署配置和整体架构建议。1. Docker 镜像构建的最佳实践1.1 使用..
Tesseract.js 简介Tesseract.js 是一个基于 Tesseract OCR 引擎的开源 JavaScript 库,用于在浏览器和 Node.js 环境中执行光学字符识别 (OCR)。它的特点是无需依赖服务器端支持,完全在客户端执行 OCR 操作。Tessera..
如何获取GitHub repo实时的star,watch和fork数量呢?这里推荐一个Shields.io工具,可以实时生成GitHub徽章,同时显示star数。显示效果如下:什么是 Shields.io?Shields.io 是一个开源项目,用于生成各种类型的徽章..
前端开发者是否需要学习 Blazor 取决于你的技术栈、职业目标和项目需求。Blazor 是一个由 .NET 支持的框架,允许开发者使用 C# 进行前端开发,这对专注于 JavaScript 的传统前端开发者而言可能具有不同的吸引力和适..
编者按:考虑到英文原文的长度以及可读性,十大前端开发框架将分成上下两部分呈现给大家。上半部分着重讲的是Bootstrap家族框架,第二节将会跟大家分享更多其他的框架。随着互联网的不断成熟以及我们越来越多的用各..
前端拖拽插件主要包括GoJS、vue.draggable、Vue.Draggable.next、gridster.js、interact.js等。以下是对这些插件的具体介绍:GoJSGoJS官网:https://gojs.netGoJS是一款功能丰富的JavaScript库,主要用于构建流程图..
尤雨溪和他的虚空帝国:VoidZero,一场前端的创世纪!2024年初秋,一个名字,VoidZero,如同代码中突然插入的一行神秘指令,瞬间扰乱了前端世界的平静。而这行指令的编写者,正是前端界的传奇,Vue.js之父—&md..
CSS设计模式主要包括OOCSS、SMACSS和BEMCSS等。以下是对这些模式的具体介绍:OOCSS:面向对象的CSS,旨在编写高可复用、低耦合和高扩展的CSS代码。它将抽象(结构)和实现(样式)分离,抽离公共代码,以提高代码的..
NET Core有三种部署方式:依赖框架的部署(FDD),独立部署(SCD)和依赖框架的可执行文件(FDE)。依赖框架的部署(FDD)依赖系统已安装的.NET Core库,包含自己的代码和第三方的依赖项。包含.dll文件。优点:可以..
Linux服务器部署.NET Core网站运行速度更快,最近打算把原来windows server上的网站迁到linux的云服务器上。 顺便记录一下CentOS7安装.NET运行环境,安装和配置Ngnix的过程。首先安装.NET运行时sudorpm-Uvhhttps://p..
今天整理电脑,发现自己去年年初给老板写的这个很好,拿出来和大家分享一下《关于项目管理的若干建议》1、 人尽其才,成本优先技术开发型公司最主要的管理就是人员的管理,如何最大程度的利用好现有人才,发挥其最大..
当前主流的前端框架当前主流的前端框架有React,Angular,Vue.js,还有一些相对小众但也具有一定影响力的框架,例如 Svelte、Ember、Backbone 等。React:React 是一个由 Facebook 开发的 JavaScript 库,专注于构建..
可以参考ECharts官网的文档:https://echarts.apache.org/handbook/zh/basics/import在React中使用ECharts可以通过以下步骤:安装ECharts库使用npm或者yarn安装ECharts库:npm install echarts --save引入ECharts库..