教程附demo请看这里:https://www.leavescn.com/files/learn/flex.html
Flex布局翻译成中文就是弹性布局,为盒子模型提供最大的灵活性。
任意容器都可以指定为flex布局,行内元素也可以使用flex布局。Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
flex容器的属性
flex-direction: row | row-reverse | column | column-reverse;
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row;

flex-direction: row-reverse;

flex-direction: column;

flex-direction: column-reverse;

flex-wrap: nowrap | wrap | wrap-reverse;
flex-wrap属性定义如果一条轴线排不下,如何换行。
flex-wrap: nowrap;

flex-wrap: wrap;

flex-wrap: wrap-reverse;

flex-flow: row-reverse;
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: row-reverse;

justify-content: flex-start | flex-end | center | space-between | space-around;
justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start;

justify-content: flex-end;

justify-content: center;

justify-content: space-between;

justify-content: space-around;

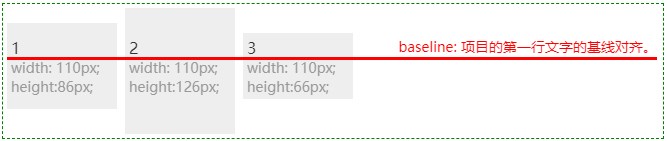
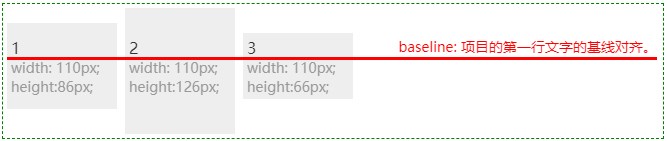
align-items: stretch | flex-start | flex-end | center | baseline;
align-items属性定义项目在交叉轴上如何对齐。
align-items: stretch; 默认值,如果项目未设置高度或设为auto,将占满整个容器的高度。

align-items: flex-start;

align-items: flex-end;

align-items: center;

align-items: baseline;

flex项的属性
order: 数字;
定义项目的排列顺序。数值越小,排列越靠前,默认为0。

flex-grow: 数字;
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项的flex-grow属性都为1,则它们将等分剩余空间。
如果一个项的flex-grow属性为2,其他项目都为1,不是说它宽度是其他项一倍, 而是它占用的剩余空间宽度是其他项的一倍。
下面的例子中,容器宽度660px,每一项的宽度110px,设置flex-grow分别是1-2-1,那么结果是这样的:
剩余空间宽度330px
Div1宽度为110+330x1/(1+2+1)=192.5
Div2宽度为110+330x2/(1+2+1)=275
Div3宽度为110+330x1/(1+2+1)=192.5

flex-shrink: 数字;
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项的flex-shrink属性为0,其他项都为1,则空间不足时,前者不缩小。
不支持负数值。

flex-basis: length | auto;
定义了在分配多余空间之前,项占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
下面的例子中,容器宽度660px,每一项的宽度110px,设置flex-grow分别是1-2-1,那么结果是这样的:
Div1的flex-basis为80px,Div3的flex-basis为110px,则剩余空间宽度360px
Div1宽度为80+360x1/(1+2+1)=170
Div2宽度为110+360x2/(1+2+1)=290
Div3宽度为110+360x1/(1+2+1)=200

不使用flex-grow的话,它会覆盖本来的大小。

flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
flex浏览器兼容性
可以查看 https://caniuse.com/?search=flex

1


为您推荐
1. 登录宝塔面板打开浏览器,输入宝塔面板的地址,使用你的用户名和密码登录。2. 进入计划任务在宝塔面板的左侧菜单中,找到并点击“计划任务”。3. 添加计划任务点击“添加计划任务”按钮。4. 配置计划任务任务类型..
html2canvas 是一个开源的 JavaScript 库,用于将网页上的 HTML 元素渲染成图像。它通过遍历页面的 DOM 树和计算样式,然后将其绘制到 <canvas> 元素上,最终生成图片。该库不依赖服务器端,而是通过浏览器端的 Java..
在大部分Web系统中,我们可能遇到需要向客户端推送消息的需求。SuperWebSocket第三方库能让我们轻松的完成任务。SuperWebSocket第三方库可以从网上下载,不过通过Visual Studio Nuget安装更快。引用SuperWebSocket相..
C# 是一种面向对象的编程语言,具有丰富的类库和工具支持,适用于各种类型的应用程序开发。Windows 提供了一种称为"钩子"(Hook)的机制,允许拦截并处理系统级别的事件,如键盘按键和鼠标移动。通过结合 C# 和 Hook..
在 C# 中,通过自定义 Attribute 并结合一些技术(如动态代理、反射等)可以实现 AOP(面向切面编程)。AOP 通常用于日志记录、性能监控、权限验证等横切关注点。以下是一个使用 C# Attribute 实现 AOP 功能的示例。..
只需要简单的3步:1,到官网下载模版项目 https://aspnetboilerplate.com/Templates2,用VS2017打开,将Web.Host设置为启动项3,在程序包管理器控制台(Nuget控制台)里设定默认项目为EntityFrameworkCore,执行命令..
在多线程编程中,如何安全地在不同线程之间共享数据是一个非常重要的问题。C# 为我们提供了一些专门设计的线程安全集合,其中之一就是 ConcurrentQueue<T>。它是一种先进先出(FIFO)的数据结构,专门为多线程环境设..
CSS砌体布局(Masonry Layout)CSS砌体布局是一种网页布局技术,它的灵感来源于砖石墙的排列方式,类似于“拼图”或“拼砖”的效果。在砌体布局中,元素的排列并不完全遵循传统的网格布局规则,..
CSS的 columns 属性(如 columns、column-count 和 column-width)通常用于多列文本布局,而不是直接用于砌体布局。然而,结合 columns 和 visibility 属性,可以在某些情况下实现类似砌体布局的效果,虽然它并不完..
System.Linq.Dynamic.Core 是一个扩展库,用于在运行时动态构建 LINQ 查询,支持字符串形式的表达式解析和动态查询操作。它是 .NET 的一个强大工具,适合处理需要灵活定义查询逻辑的场景,例如动态过滤、排序、投影..
EXISTS 是 SQL 中用于判断子查询是否返回结果的关键字。它通常用于 WHERE 子句中,结合子查询一起使用。如果子查询返回至少一行数据,EXISTS 会返回 TRUE,否则返回 FALSE。EXISTS 用法示例假设有两个表:employees..
小米近期在 GitHub 上开源了名为“ha_xiaomi_home”的项目,即 Home Assistant 米家集成组件。该组件由小米官方支持,旨在让用户在 Home Assistant 中集成和控制小米 IoT 智能设备。主要特点:官方支持:..
C# 13 引入了新的线程同步类型 System.Threading.Lock,它通过作用域管理的方式简化了锁的使用,使代码更加清晰可靠。本文将全面介绍 System.Threading.Lock 的功能、适用场景,并提供完整的运行示例程序。1. 什么是..
ASP.NET MVC 是一个基于分层架构的框架,其核心架构本身已经实现了 MVC 模式(Model-View-Controller)。除了 MVC 模式,开发者在使用 ASP.NET MVC 开发应用时,通常会结合其他设计模式以提高代码的可维护性、可扩展..
Microsoft.Extensions.AI 库介绍Microsoft.Extensions.AI 是一个扩展库,用于在 .NET 应用程序中轻松集成人工智能(AI)服务,例如 OpenAI、Azure OpenAI 和其他支持文本生成或语言模型的 API。通过与 Microsoft.Ext..
1.安装Dapper这里直接使用Nuget安装。安装版本是1.50.5安装完成之后,发现Nuget下已经有了Dapper。2.创建DapperHelper接下来创建一个DapperHelper帮助类,来进行读取数据库连接字符串,打开数据库等操作。public cla..
使用的CentOS版本是7.9,其他版本也可以。超级推荐的是搭建shadowsocks服务端,安装配置都很简单,几分钟就搞定,客户端支持PC移动端,下面是安装shadowsocks的过程,只要复制粘贴命令就行了,文件夹路径都不需要改..
在 ASP.NET 中,使用 Entity Framework (EF) 创建并连接 SQLite 数据库是一种轻量级、高效的数据库管理方式。以下是详细步骤:安装必要的 NuGet 包安装EntityFrameworkCore.Sqlite包:Install-Package Microsoft.Ent..
在.NET C#中使用Entity Framework(EF)连接SQLite数据库是一种常见的做法,可以有效地管理和操作数据。以下是一个简单的示例代码,展示了如何使用EF Core连接到SQLite数据库并执行基本的CRUD操作。首先,确保你已经..
如何获取GitHub repo实时的star,watch和fork数量呢?这里推荐一个Shields.io工具,可以实时生成GitHub徽章,同时显示star数。显示效果如下:什么是 Shields.io?Shields.io 是一个开源项目,用于生成各种类型的徽章..