本文为大家介绍三种js 刷新当前页面的方法:reload() 方法;replace() 方法;页面自动刷新;方法1:reload() 方法reload()方法用于刷新当前文档。reload() 方法类似于你浏览器上的刷新页面按钮。location.reload();方法..
JavaScript 实现页面跳转重定向可以使用以下两种方法:window.location.replace("url")类似 HTTP 重定向将地址替换成新 url,该方法通过指定 URL 替换当前缓存在历史里(客户端)的项目,因此当使用 replace 方法之..
在网页开发中,数字滚动效果广泛用于展示统计数据、计数器、动画化的数字效果等。以下是几款常用的 JavaScript 数字滚动插件:1. CountUp.js简介: CountUp.js 是一个轻量级的数字滚动插件,提供平滑的数字滚动动画效..
在 JavaScript 中可以通过监听页面滚动事件,检查每个锚点的位置,并根据当前滚动位置高亮相应的导航项,从而实现页面内锚点链接的导读高亮效果。交叉观察器 API(Intersection Observer API)提供了一种异步检测目..
在 JavaScript 中,可以通过监听页面滚动事件,并判断页面顶部与各个锚点的距离来实现导航高亮效果。当某个锚点的内容块滚动到页面顶部时,自动高亮相应的导航项。以下是实现方式:1. HTML 结构假设我们有多个内容区..
今天开发做一个登陆界面,登陆成功后通过Response.Redirect重定向到登陆后的目标页面。 目标页面做了登陆验证,如果Session中用户信息不存在,则需要重新登陆。结果发现登陆成功后,将用户信息保存到了Session中,..
如果在使用 .NET Core MVC 时发现页面上的中文字符被编码了,可能是由于的网页编码与的实际编码不匹配所致。可以尝试以下解决方法:在Program.cs文件中注册HtmlEncoder.Create服务:using System.Text.Encodings.Web..
在 .NET Core 中,你可以使用一种称为 "Razor Pages" 或 "Razor Views" 的技术来实现页面的热重载,即不需要重新编译应用程序就能立即更新页面。这通常用于开发环境中,以提高开发人员的生产力。以下是一些方法来实..
如何禁止输入框显示历史记录?在对应的input中加上autocomplete="off"属性即可。在某些场景,比如点击输入框选择日期时需要禁止输入框显示历史记录,否则会有问题,比如下图所示:..
.NET Core Web网站设置默认页index.html。原来IIS可以设置默认静态页面index.html,index.htm等,项目切换到.NET Core后,发现原来一些地址无法打开了,因为这些地址都是到某个文件夹,没有打全index.html。解决办法..
通过#hash值可以跳转到页面锚点位置,这样可以方便用户浏览页面内容。但是滚动到锚点元素位置时,他会紧贴着页面上方顶部。如果网站有固定在顶部的header导航,那么锚点内容会被header导航遮挡。尝试了一些解决方法..
1 router-link跳转<!--直接跳转--><router-linkto='/testDemo'><button>点击跳转2</button></router-link><!--带参数跳转--><router-link:to="{path:'testDemo',query:{setid:123456}}"><button>点..
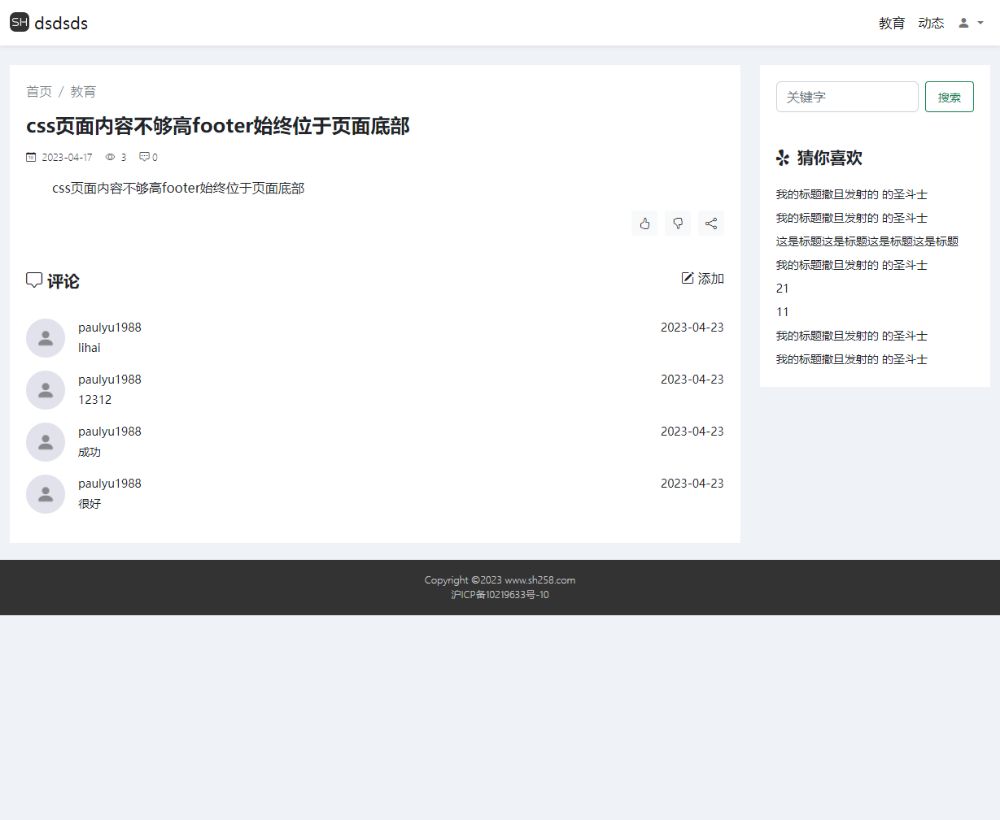
当页面内容很少的时候,footer会在页面中间就很难看,所以希望通过css实现当页面内容不够高时,footer始终位于页面底部。修改前是这样的,假设内容很少,footer就在屏幕中间通过Flex实现方法,直接上代码:<html><bo..
在 iOS Safari 中出现页面底部的黑色区域通常是因为网页内容没有正确适应视窗大小,导致视窗扩展到了屏幕之外,从而露出了黑色背景。这通常是由于 viewport 设置不正确、CSS 样式问题或 JavaScript 错误引起的。以下..
摘要在C#的控制台程序中,经常需要通过代码设置控制台(命令行)窗口的字体颜色,窗口宽度和高度,光标的函数等属性,获取获取控制台支持的背景色,前景色等,下面将给出一些示例代码和运行结果。设置窗口宽度和高度..
driver.js 是一个用于网页引导和用户界面导览的JavaScript库。它可以在网页上创建交互式的引导,帮助用户了解页面的不同功能、元素或者工作流程。driver.js官网:https://driverjs.com/以下是 driver.js 的介绍和用..
在Web应用程序中,当用户尝试关闭页面时,你可以通过监听 beforeunload 事件来提示用户保存表单数据。这可以防止用户意外关闭页面或离开页面而丢失未保存的数据。以下是一个简单的示例:window.addEventListener('be..
对layui的input框进行数字类型输入限制,避免不必要的乱码传输1.只允许输入数字(整数:小数点不能输入)<input type="text" onkeyup="value=value.replace(/[^\d]/g,'')" >2.允许输入小数(两位小数)<input ty..
这些是Chrome 性能分析工具用到的指标:FP(First Paint)FP 是从页面开始加载到任何部分的首次视观呈现的时间。这并不意味着页面的有用内容已经被加载,只是说明了一些内容(如背景颜色、图片或非白色画布)开始出现..
当浏览器内多页面发生跳转时,无法保证当前页面进程内的请求能够顺利完成,大多数情况下,这些请求会被浏览器 cancled,此时请求还未到达后端服务器。这些请求的可靠性可能取决于以下几点:网络连接速度、应用程序性..