Discuz论坛多合一聚合支付接口插件,该插件直接替换了自带的支付接口功能,增强了支付的扩展性,自带支持支付宝、微信、QQ钱包官方支付,以及彩虹易支付、我爱支付、虎皮椒等支付通道,并且可以自由扩展其他的支付通道。
本插件和Discuz应用中心那些积分充值等插件是有本质区别的,那些插件需要新增一个积分充值页面,而本插件是直接替换了DiscuzX 3.5自带的支付接口,所以Discuz自带的积分充值功能就可以直接调用本插件,邀请码购买也同样可以直接调用。
与DiscuzX 3.5自带的支付功能相比,有如下功能特点:
1、支持支付宝当面付与微信JSAPI扫码,原版不支持;
2、支持通过支付插件来扩展其他支付通道,原版不支持;
3、支持微信小程序支付接口,原版不支持;
4、针对手机端扫码支付进行了特别优化,可直接跳转APP支付;
5、支持订单原路退款功能,原版不支持。
6、新增商家转账功能
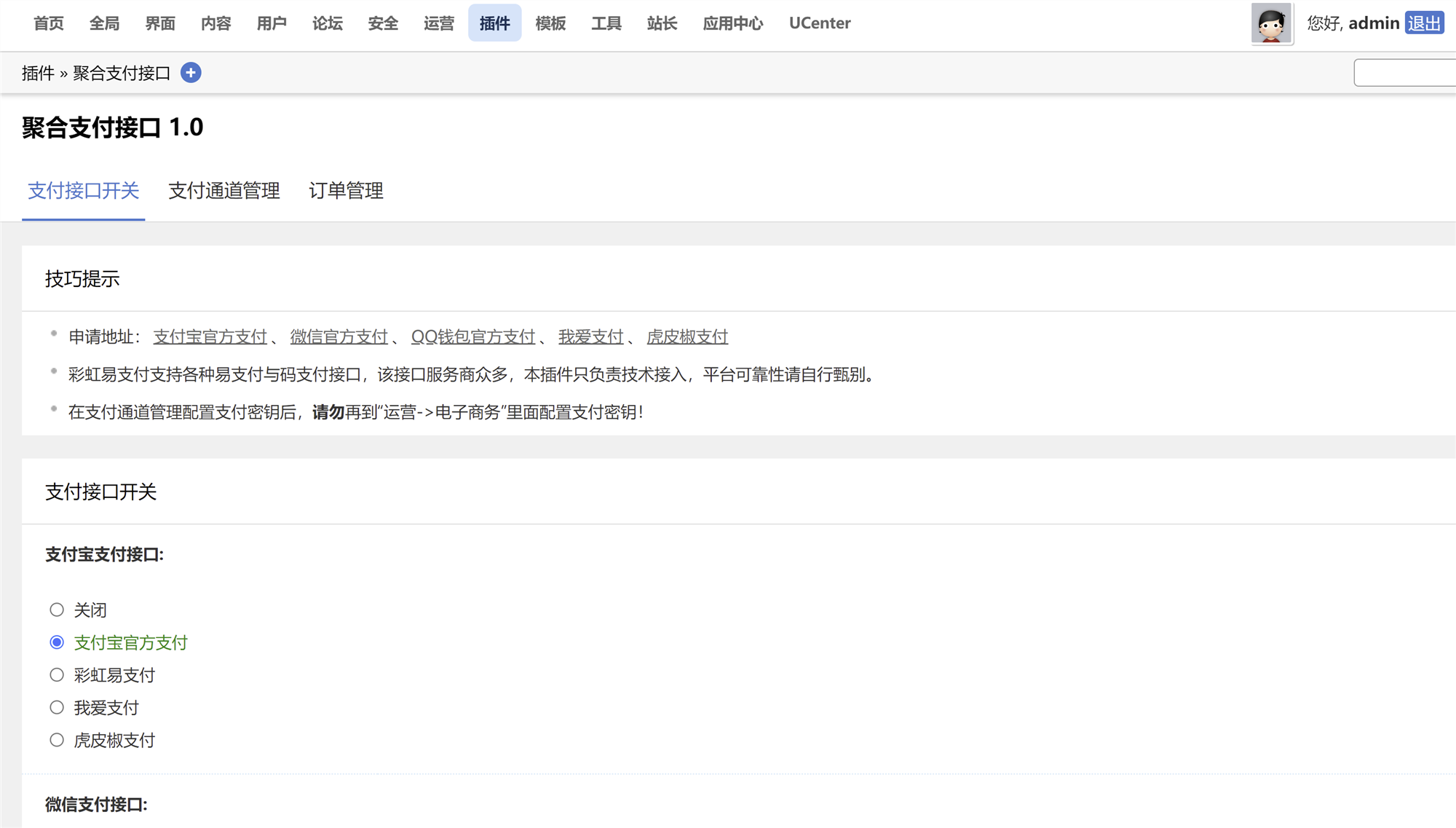
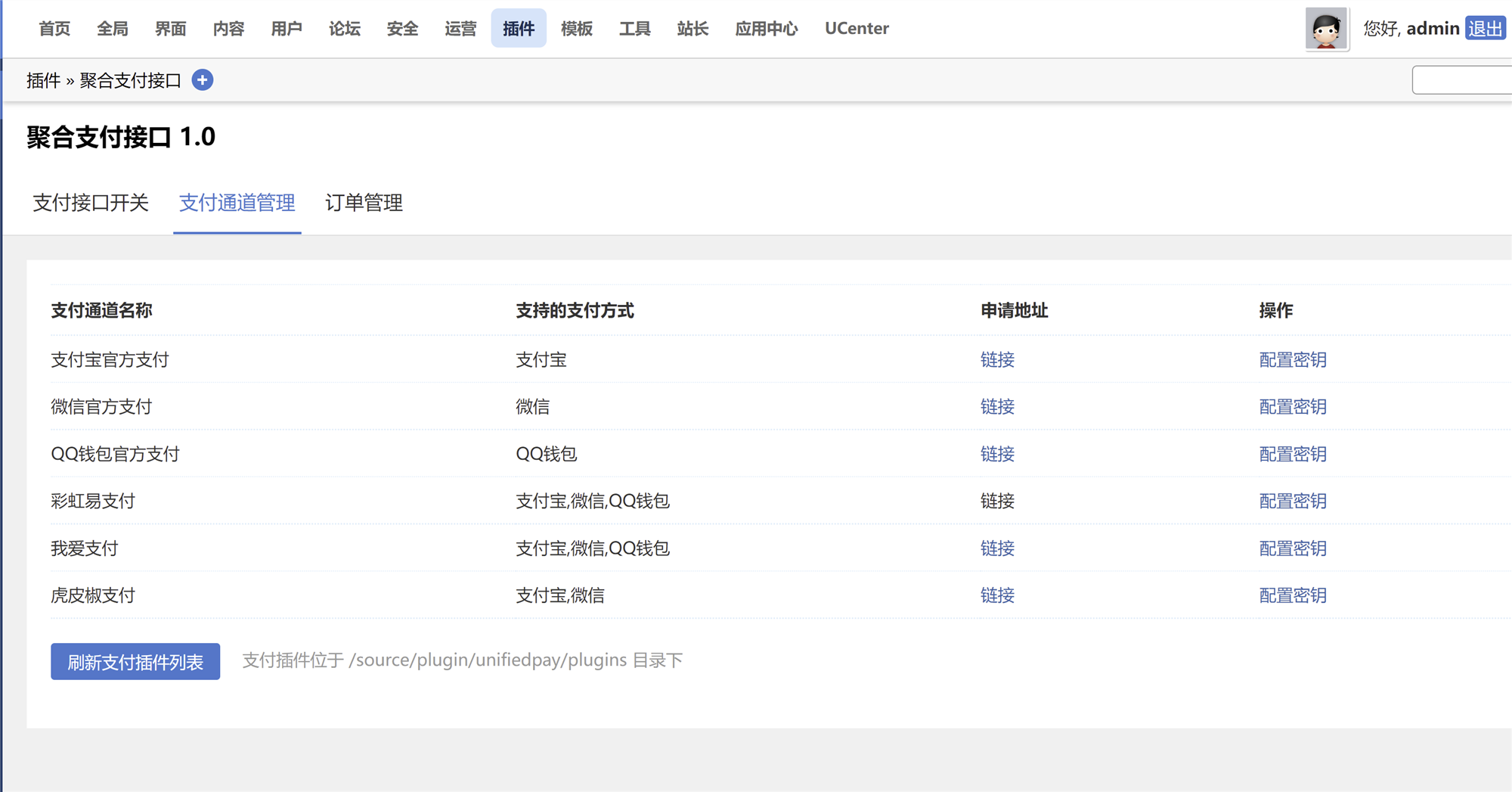
后台演示截图:


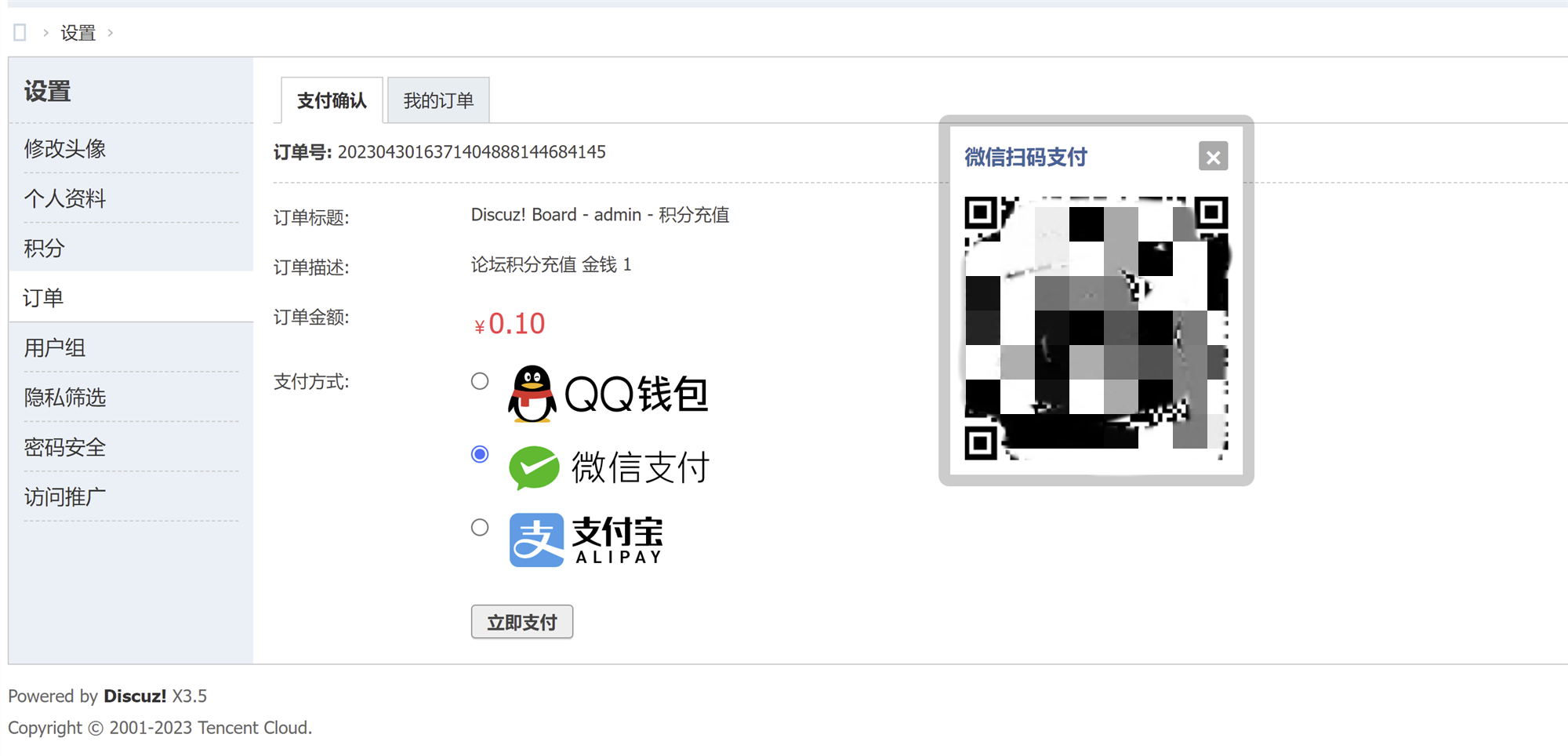
电脑端支付演示截图:

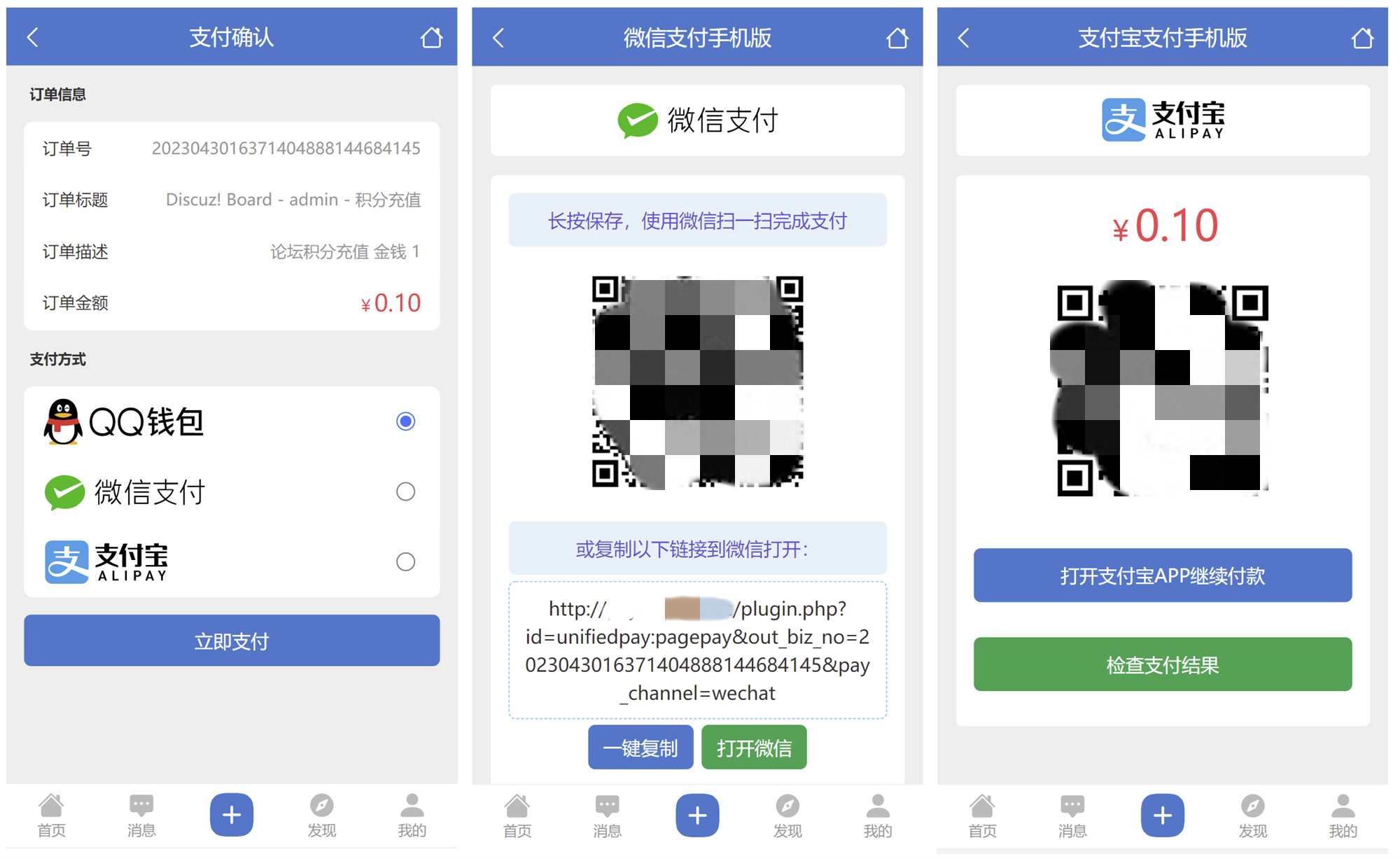
手机端支付演示截图:

使用方法:
环境要求 PHP >= 7.0,本插件只支持DiscuzX 3.5版本,上传到/source/plugin/目录后解压,在后台插件列表开启。
如需开启积分充值功能,还需要在【运营】-【电子商务】-【基本设置】里填写现金积分兑换比率。
如果后续因Discuz版本更新,导致插件部分文件被覆盖而功能失效,可尝试卸载重新安装插件(卸载插件不会影响到任何配置信息)。
更新记录:
V1.2:新增支付宝APP支付、JSAPI支付,新增微信和支付宝的APP支付接口。虎皮椒将2种支付方式分开了。
V1.3:修复支付宝偶尔失败的问题,更新虎皮椒PC支付流程
V1.4:支持微信支付V3接口的公钥模式
站心网
Discuz论坛多合一聚合支付接口插件,该插件直接替换了自带的支付接口功能,增强了支付的扩展性,自带支持支..
为您推荐

PluginCore 基于 ASP.NET Core 的轻量级插件框架
程序笔记
2024年11月23日
项目概述PluginCore 是一个基于 ASP.NET Core 的轻量级插件框架,旨在简化插件的集成与管理。通过最少的配置,开发者可以快速集成并专注于业务逻辑的开发。它支持动态 WebAPI、插件隔离与共享、前后端分离、热插拔等..
扩展插件 Resharper
程序笔记
2024年11月16日
Resharper下载地址提取码:96wxReSharper是一个JetBrains公司出品的著名的代码生成工具。其能帮助Microsoft Visual Studio成为一个更佳的IDE,它包括一系列丰富的能大大增加C#和Visual Basic .net开发者生产力的特征..

常用的javascript网页数字滚动插件
程序笔记
2024年11月13日
在网页开发中,数字滚动效果广泛用于展示统计数据、计数器、动画化的数字效果等。以下是几款常用的 JavaScript 数字滚动插件:1. CountUp.js简介: CountUp.js 是一个轻量级的数字滚动插件,提供平滑的数字滚动动画效..

前端js拖拽插件库有哪些?
程序笔记
2024年10月23日
前端拖拽插件主要包括GoJS、vue.draggable、Vue.Draggable.next、gridster.js、interact.js等。以下是对这些插件的具体介绍:GoJSGoJS官网:https://gojs.netGoJS是一款功能丰富的JavaScript库,主要用于构建流程图..

Swapy - 开源JavaScript js拖拽插件
程序笔记
2024年10月22日
Swapy是一个简单易用的JavaScript工具,能够将任何布局转换为拖拽交换布局。本文将详细介绍Swapy的功能、如何使用它,以及它在实际项目中的应用。什么是Swapy?Swapy是由TahaSh开发的一款开源JavaScript工具。它的核..
18款Visual Studio实用插件
程序笔记
2024年10月19日
Visual Studio插件搜索Visual Studio插件市场ReSharper(付费)GitHub Copilot(付费)CodeMaid(免费)CSharpier(免费)Visual Studio Theme Pack(免费)Indent Guides(免费)Markdown Editor(免费)HTML Snipp..
支付宝第三方支付平台对接原理和实现
程序笔记
2024年10月17日
如果把商户网站使用第三方支付平台(比如支付宝)的原理搞清楚,那编程就变得简单多了。 整个过程大致这样: 1、商户与支付宝签约。 2、在商户网站购买商品,填写数量,确定购买后跳转到结账页面。结账页面可能包括订..

10款HTML5动画图表插件
程序笔记
2024年10月07日
创建一个HTML5网页图表应用已经非常简单,利用Canvas更是能绘制出绚丽的动画效果,也就是说你的HTML5图表能动起来,给人不一样的用户体验。本文就主要来分享一些最常用的HTML5图表插件,不仅外观比较绚丽,而且也比..

VSCode插件CodeGPT配置使用方法图文教程
程序笔记
2024年10月03日
CodeGPT 是一款 Visual Studio Code 扩展插件,可以通过官方的 OpenAI API 使用 GPT-3 (预训练生成式转换器) 模型,在多种编程语言中生成、解释、重构和文档化代码片段。CodeGPT 可用于各种任务,例如代码自动完成、..
使用VSCode开发.NET MVC常用插件
程序笔记
2024年09月21日
以下是一些在使用 Visual Studio Code (VSCode) 开发 .NET MVC 时常用的插件:C#:提供 C# 语言支持,包括代码补全、语法检查、调试等功能。Razor:提供 Razor 模板语法的支持,用于在视图中嵌入 C# 代码。OmniSharp..
如何开发VSCode插件
程序笔记
2024年09月21日
要开发 VSCode 插件,你需要遵循以下步骤:安装 Node.js:确保你的计算机上安装了 Node.js。你可以从官方网站 https://nodejs.org/ 下载和安装最新版本。安装 Yeoman 和 VSCode 插件生成器:Yeoman 是一个用于生成项..
飞飞feifeicms定时自动采集插件程序,飞飞CMS自动采集功能
程序笔记
2024年09月20日
用途可采集单个资源站也可以采集多项资源资源站使用方法1.首先你要保证你的采集的资源站可以使用2.在飞飞后台创建一个管理员账号,给予采集权限3.下载压缩包,解压放在网站根目录里面有文件linux.php和cfg.phplinux...
颜色渐变jQuery.color插件下载和使用
程序笔记
2024年09月19日
使用jQuery.color插件后可以实现某个元素的颜色渐变的效果,使用方法跟jQuery的animate基本相同。 使用方法: 1、下载jquery.color.js,下载地址http://www.leavescn.com/static/script/jquery.color.js 2、页面中..
VSCode代码美化插件推荐
程序笔记
2024年09月18日
在Visual Studio Code (VSCode)中,有许多代码美化插件,它们可以帮助你提高代码的可读性和一致性。以下是一些常见的代码美化插件:Prettier:Prettier 是一款流行的代码美化工具,支持多种编程语言,包括JavaScript..
如何使用VSCode CodeGPT插件?
程序笔记
2024年09月18日
VSCode CodeGPT 插件是一款使用 OpenAI 的 GPT-3 模型生成代码的插件。该插件可以生成各种类型的代码,包括 Python、JavaScript、Java、C++ 等。VSCode CodeGPT 插件有以下功能:生成代码:可以根据用户的输入生成代..

常用js图表插件推荐
程序笔记
2024年09月15日
js图表插件是用于在网页上创建图表的JavaScript库。它们可以帮助开发人员快速和轻松地创建各种类型的图表,包括折线图、柱状图、饼图、地图等。以下是一些常用的JavaScript图表插件,它们可以帮助你在网页中轻松地创..

15款jquery css3动画插件
程序笔记
2024年09月03日
Query插件是用来扩展jQuery原型对象的方法。 本文搜集了用来为你的网站创建CSS3动画的一些jQuery插件。 1. jQuery Smoove Smoove 简化了CSS3转换效果,使得页面向下滚动时网页内容能有一种滑入的动效。 在线调试:..
JS粒子特效jQuery插件particleground
程序笔记
2024年09月02日
Particleground 粒子系统是一个jQuery插件,相当时髦富有科技感的背景。很多区块链公司网站都使用该特效。Particleground包括一个可选的视差效应控制鼠标在桌面设备和移动设备上的陀螺仪。它适用于任何浏览器支持HTM..

带搜索的下拉框jQuery插件
程序笔记
2024年09月02日
在一些后台管理功能中,下拉框中的选项太多很难找到目标选项,此时需要一个带搜索功能的输入框,可以方便选中目标选项。类似下面这个样子:在线演示 demo下载实现方法很简单,头部引用资源文件,代码如下:<linkhref..
jquery.combo.select插件设置选中项
程序笔记
2024年09月02日
jquery.combo.select插件使用很简单,默认使用方法是:$(function(){$('select').comboSelect();});这样就能模拟一个漂亮的下拉菜单。如何用js修改或者设置jquery.combo.select的默认选中项呢?例如我现在想..


