使用flex布局,左右两个元素,其中一个元素使用flex-grow: 1,希望这个元素内的文字超过一行显示省略号。
但是实际发现超出一行显示省略号无效。解决方法是设置width: 0就可以了。代码如下,为div设置一个width: 0就可以了。
<style>
.latest-comments li div {
width: 0;
flex-grow: 1;
padding-left: 0.75rem;
}
</style>
<ul class="latest-comments">
<li>
<img src="/images/avatar.jpg" align="left">
<div>
<span>paulyu1988</span>
<p>
<a class="text-decoration-none text-body" href="/articles/1">超级长的内容超级长的内容超级长的内容超级长的内容超级长的内容超级长的内容</a>
</p>
</div>
</li>
</ul>运行效果:

2
站心网
使用flex布局,左右两个元素,其中一个元素使用flex-grow: 1,希望这个元素内的文字超过一行显示省略号。 ..
为您推荐
CSS自动换行、强制不换行、强制断行、超出显示省略号
前端开发
2025年03月15日
p标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用 ajax 加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然解决了问题,但是并没有发..

使用shields.io来实时显示GitHub项目star、watch和fork的数量
程序笔记
2024年11月18日
如何获取GitHub repo实时的star,watch和fork数量呢?这里推荐一个Shields.io工具,可以实时生成GitHub徽章,同时显示star数。显示效果如下:什么是 Shields.io?Shields.io 是一个开源项目,用于生成各种类型的徽章..
money型的值输出后有四位小数,怎么只显示两位
程序笔记
2024年10月19日
SqlServer里有个类型是Money型,这个类型从数据库取出来后显示在页面上是小数点后四位的。 如价格23.0000元。 这样显示很难的,直接tostring也不行,还是会显示四位小数点。 可以通过string.Format("{0:F}",val)的..

Blazor 框架支持表单并提供内置的输入组件:绑定到使用数据注释的模型的 EditForm 组件内置输入组件我们可以把Model绑定到EditForm的Model属性,然后使用Model属性的数据注释验证表单。启用数据注释验证需要 DataAnn..
.NET MVC jquery.validate errorPlacement无效
程序笔记
2024年10月11日
jQuery Validate是一款用于表单验证的插件,可以方便地对表单进行各种验证。而errorPlacement选项则用于定义错误提示信息的显示位置。errorPlacement选项可以传入一个函数,该函数接收两个参数:错误提示信息元素(..

C# Winform使用DataGridView显示表格数据
程序笔记
2024年09月26日
DataGridView的常见应用DataGridView是.NET框架中用于显示、编辑和操作数据表格的控件。它提供了一个灵活的方式来显示和操作大量的数据。以下是对DataGridView的一些常见应用和实现的总结:数据显示:DataGridView可..

禁止输入框显示历史记录
程序笔记
2024年09月23日
如何禁止输入框显示历史记录?在对应的input中加上autocomplete="off"属性即可。在某些场景,比如点击输入框选择日期时需要禁止输入框显示历史记录,否则会有问题,比如下图所示:..
Angular scrollPositionRestoration回到顶部无效
程序笔记
2024年09月08日
从Angular6.1.0-beta1版本开始,Angular Router增加了scrollPositionRestoration、anchorScrolling 与 scrollOffset 配置项,用于定义路由导航中的位置处理。scrollPositionRestoration 可能的选项有:disabled:什..
winform右击NotifyIcon显示菜单
程序笔记
2024年09月05日
在 WinForms 中,你可以通过以下步骤实现在右击 NotifyIcon 时显示菜单:添加命名空间引用:确保你的项目中引用了以下命名空间:using System.Windows.Forms;创建一个 ContextMenuStrip 控件:在你的主窗体中添加一..

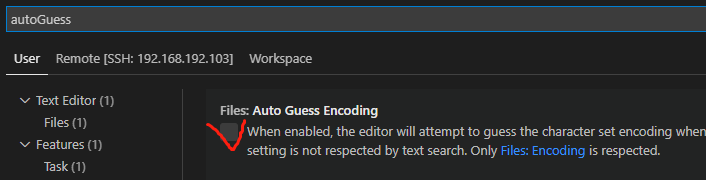
vscode打开代码中文显示乱码的问题
程序笔记
2024年09月03日
使用vscode打开一个有中文注释的代码,发现中文显示是乱码,一般是因为文件编码的问题。可以采取一下两种方法来避免vscode中显示中文乱码的问题:方法一:在vscode右下角的有编码显示,如UTF-8,单击一下,上面正中..

Flex布局学习使用教程示例
程序笔记
2024年09月02日
教程附demo请看这里:https://www.leavescn.com/files/learn/flex.htmlFlex布局翻译成中文就是弹性布局,为盒子模型提供最大的灵活性。任意容器都可以指定为flex布局,行内元素也可以使用flex布局。Webkit 内核的浏..

css实现超过两行变省略号
程序笔记
2024年08月09日
要实现超过两行后显示省略号,你可以使用 CSS 的 line-clamp 属性结合 -webkit-line-clamp 和 -webkit-box-orient 属性来实现。这个方法在大部分现代浏览器中有效。以下是一个示例:.multiple-lines {display: -webk..

radial-gradient在firefox显示条纹
程序笔记
2024年08月07日
radial-gradient 在 Firefox 显示条纹的原因是 Firefox 在渲染 radial-gradient 时,会使用一个叫做 “radial-gradient-shape” 的属性来指定渐变的形状。但是,这个属性在 Firefox 的某些版本中存在 bug..

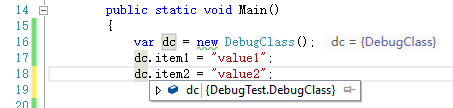
C#中自定义class在调试时如何定制对象显示的内容
程序笔记
2024年08月05日
问题描述在C#中,单步调试程序时,鼠标指上去就可以看到对象的值,比如string类型,鼠标指上去就可以看到字符串的类容,而自定义的class,当鼠标指向对象时默认是看不到类的属性的值的,只能将类展开才能看到,有没..
ORA-00911: 无效字符
程序笔记
2024年08月04日
ASP.NET连接ORACLE数据库,使用EF5.0的Database.ExecuteSqlCommand直接执行自己写的SQL语句抛出异常: 异常详细信息:Oracle.ManagedDataAccess.Client.OracleException: ORA-00911: 无效字符 进入调试,将执行的SQL..
Linux的vi/vim如何自动保存/自动重加载/自动刷新显示文件
程序笔记
2024年07月29日
Linux中使用最多的vim编辑器,功能非常强大,这里就分享记录一下vim如何重新加载文件,重新加载分手动和自动两种方式。手动重新加载文件在vim打开文件时,如果文件有更新,可以输入命令“e!”,来重新加载文件。自动..
Winform MDI父窗体设置透明度无效
程序笔记
2024年07月22日
在 WinForms 中,设置 MDI 父窗体的透明度(Opacity)确实会失效。这是因为 MDI 父窗体(Multiple Document Interface)的工作方式和普通窗体有所不同。MDI 父窗体通常用于承载多个子窗体(文档窗体),并且子窗体在..
datagridview右键没有数据的地方不显示contextMenuStrip
程序笔记
2024年07月22日
在Winform中,可以使用下面的代码为DataGridView绑定右键菜单:this.dataGridView1.ContextMenuStrip = contextMenuStrip2;但是实际使用中发现如果DataGridView还没有绑定数据,界面是空白的时候右键也会显示菜单。..
TinyMCE修改编辑器图片显示大小
程序笔记
2024年07月16日
tiny自带配置可设置编辑区内的css,使用content_style及content_css皆可,本例使用content_style演示如何限制图片大小:tinymce.init({selector: '#tinydemo',content_style: "img {width:80%;}"});可以在tiny初始化..
iframe移动端加载PDF无法显示
程序笔记
2024年07月10日
如果在移动端使用 <iframe> 加载 PDF 文件无法显示,可以尝试以下方法来解决问题:使用 <object> 或 <embed> 元素: 考虑使用 <object> 或 <embed> 元素来加载 PDF 文件,而不仅仅是 <iframe>。这些元素在某些移动设..


