Unity3D和three.js简介
Unity3D是一款跨平台的游戏引擎,可以用于开发2D和3D游戏。它提供了一个可视化的开发环境,包含了强大的编辑器和工具,使开发者可以方便地创建游戏场景、添加物体、设置物理效果、编写脚本等。Unity3D支持多种平台,包括PC、移动设备、主机等,可以发布到不同的平台上。

Three.js是一个基于WebGL的JavaScript库,用于创建3D图形和动画。它提供了一系列易于使用的API,可以在网页上实现各种3D效果,包括渲染3D模型、创建光影效果、添加动画等。Three.js可以与HTML、CSS和JavaScript等Web技术无缝集成,可以在现代浏览器上直接运行。

很显然,二者有着不同的应用场景和技术约束,下面为老铁们一一阐释。
桌面端or浏览器端
Unity3D是跨平台的游戏引擎,可以发布到多个平台,包括Windows、Mac、Linux等桌面端以及iOS、Android等移动端。如果你的应用需要运行在桌面端,那么Unity3D是一个不错的选择。

hree.js是基于Web技术的,可以在现代浏览器上运行,适用于开发浏览器端应用。如果你的应用主要是在浏览器中展示,那么Three.js是一个合适的选择。

当然二者是可以互通的,unity3d可以打包成web端,three.js也给可以分装成桌面端,但是这种打包和封装是以一部分性功能牺牲为代价的。
比如,unity3D打包成weib端,
将Unity3D应用打包成Web端时可能会遇到以下一些问题:
性能问题:Unity3D应用通常会占用较多的系统资源,包括CPU和内存。在Web端运行时,由于浏览器的限制,性能可能会受到一定程度的限制。特别是对于较复杂的3D场景和效果,可能需要进行优化以提高性能。
兼容性问题:不同浏览器对WebGL的支持程度有所不同,可能会导致在某些浏览器上无法正常运行或者出现兼容性问题。需要进行兼容性测试,并根据不同浏览器的特性进行适配。
文件大小问题:Unity3D应用打包成Web端后,可能会产生较大的文件大小。这对于用户来说可能会导致加载时间较长,特别是对于低带宽或移动网络环境的用户。需要进行文件压缩和优化,以减小文件大小并提高加载速度。
安全性问题:由于Unity3D应用在Web端运行,可能会涉及到一些安全性问题,例如跨域访问、数据传输的加密等。需要进行相应的安全性处理,以保护用户数据和应用的安全性。
用户体验问题:Web端应用通常需要考虑用户体验和界面适配的问题。需要确保应用在不同浏览器和设备上能够正常运行,并提供良好的用户交互和界面设计。

总之,将Unity3D应用打包成Web端时,需要注意性能、兼容性、文件大小、安全性和用户体验等问题。通过优化和适配,可以最大程度地提高应用在Web端的运行效果和用户体验。
单平台or跨平台
在这方面unity3D具备优势,unity3D是跨平台的,可以运行在Windows、Mac、Linux等桌面端以及iOS、Android等移动端。
three.js通常运营在web端,所以在web端十分有优势。
基于以上,如果要求跨平台,选择unity3D,如果仅运行在浏览器端,选择three.js。

C#和JavaScript
Unity3D和Three.js分别使用不同的语言进行开发。
Unity3D:Unity3D使用C#(C Sharp)作为主要的编程语言。C#是一种面向对象的编程语言,由微软开发并广泛用于开发各种应用程序,包括游戏开发。在Unity3D中,开发者可以使用C#来编写游戏逻辑、交互和脚本等。
Three.js:Three.js是一个基于WebGL的JavaScript库,用于在浏览器中创建和展示3D图形。因此,开发Three.js应用主要使用JavaScript编程语言。JavaScript是一种广泛使用的脚本语言,用于开发Web应用程序。在Three.js中,开发者可以使用JavaScript来创建和控制3D场景、对象、动画等。

如果公司有经验丰富丰富的前端人员,上手three.js是非常快的,一般来讲除了游戏公司,其他公司都不会单独养个unity3D人员的。
四、功能优先还是展示优先
如果功能优先是项目的主要考虑因素,那么选择Unity3D可能更合适。Unity3D是一款强大的游戏引擎,具有丰富的功能和工具,可以用于开发复杂的3D应用。它提供了强大的物理引擎、碰撞检测、动画系统等功能,适用于开发需要复杂交互和逻辑的项目。Unity3D还支持多平台发布,可以在不同的设备和操作系统上运行。

如果展示优先是项目的主要考虑因素,那么选择Three.js可能更合适。Three.js是一个基于WebGL的JavaScript库,可以在浏览器中创建和展示3D图形。它提供了简单易用的API,可以快速创建和渲染3D场景,支持各种效果和动画。Three.js的优势在于可以直接在浏览器中展示,无需安装额外的插件,适用于需要广泛分发和展示的项目。
性能和时间成本问题
如果需要实现高性能的渲染和特效,以及更接近原生应用的体验,那么选择Unity3D可能更合适。Unity3D使用底层的图形API和优化技术,可以实现更高效的渲染和处理。

根据项目的预算和时间限制,选择合适的工具可以帮助降低开发成本和加快开发进度。Unity3D提供了丰富的资源和社区支持,可以加速开发过程。而Three.js是一个开源库,可以免费使用并且有大量的示例和文档可供参考。
通过以上的分享,你应该大体知道开发该如何选型了unity3D和three,js应用在不同场景中,各有利弊,向大家仔细鉴别。
2


为您推荐
运作开源项目很容易。所有你需要做的就是让你的源代码可用和开源,对吧?嗯,也许。其实,开源项目是否成功取决于你对项目成功的定义。且不论你是怎么定义的,创建开源项目需要大量的工作。如果你已经有了目标,那么..
只需要简单的3步:1,到官网下载模版项目 https://aspnetboilerplate.com/Templates2,用VS2017打开,将Web.Host设置为启动项3,在程序包管理器控制台(Nuget控制台)里设定默认项目为EntityFrameworkCore,执行命令..
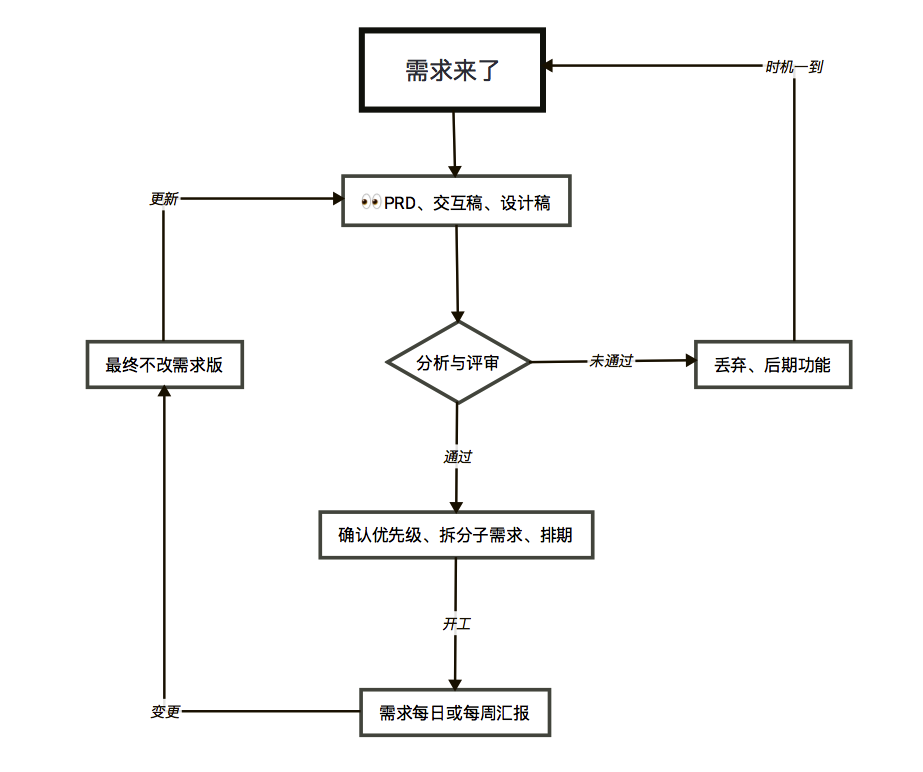
需求管理下图描述的是程序员从接到需求到开发环节的过程:一般我们首先会收到产品的PRD或交互稿,被询问今天什么时间点是否有空,进行需求评审。时光匆匆,回想起刚毕业那时,我望着冗长的PRD,直接跳过背景、目的等..
1、冒泡排序:冒泡排序这种方法的基本思想是,将待排序(未排序序列)的记录看作是竖着排列的“气泡”,键值较小(数值较大)的记录比较轻,从而要往上浮。在冒泡排序算法中要对这个“气泡”序列处理若干遍。所谓一..
将 Views 文件夹从 ASP.NET 项目中分离是一个常见需求,比如为了实现模块化或分层架构。以下是实现此功能的完整步骤,从项目中分离 Views 文件夹,将其移到另一个独立的文件夹或项目中,并确保视图渲染仍然正常。1. ..
在选择将令牌存放在 localStorage 或 cookie 时,需要综合考虑安全性、使用场景和潜在威胁。以下是对两种方式的对比分析,以及在不同场景下的建议。1. 存放在 localStorage优点:易用性:localStorage 使用简单,数..
如何获取GitHub repo实时的star,watch和fork数量呢?这里推荐一个Shields.io工具,可以实时生成GitHub徽章,同时显示star数。显示效果如下:什么是 Shields.io?Shields.io 是一个开源项目,用于生成各种类型的徽章..
DockerUI 是由国内开发者打造的一款优秀的 Docker 可视化管理工具。该工具拥有简洁直观的UI界面,可以轻松进行Docker主机管理、集群管理,以及Docker任务的编排等操作。DockerUI不仅展示了资源利用率、系统信息和更..
基本选择器: $("#myELement")选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("div") 选择所有的div标签元素,返回div元素数组 $(".myClass")选择使用my..
SQL Server 2014和SQL Server 2019是微软公司发布的两个版本的数据库管理系统,它们在性能、安全性以及可扩展性等方面各有特点。在选择这两个数据库版本时,需要根据系统需求、预算状况以及技术团队的熟悉程度等因素..
在.NET MVC中,有三种不同的方式可以在控制器(Controller)和视图(View)之间传递数据,分别是ViewBag、ViewData和Model。ViewBag:ViewBag是一个动态属性(dynamic property),它允许在控制器中传递数据到视图中..
今天整理电脑,发现自己去年年初给老板写的这个很好,拿出来和大家分享一下《关于项目管理的若干建议》1、 人尽其才,成本优先技术开发型公司最主要的管理就是人员的管理,如何最大程度的利用好现有人才,发挥其最大..
当前主流的前端框架当前主流的前端框架有React,Angular,Vue.js,还有一些相对小众但也具有一定影响力的框架,例如 Svelte、Ember、Backbone 等。React:React 是一个由 Facebook 开发的 JavaScript 库,专注于构建..
给大家分享一些程序员开发人员常用工具和网站,我相信这里总有一款工具适合你。排名不分先后~Visual Studio CodeVisual Studio Code官网地址:https://code.visualstudio.com/Visual Studio Code重新定义和优化了代..
很多网站需要通过手机验证码才能注册成功,例如最近大火的ChatGPT的官网OpenAI只能使用国外手机号注册。这里推荐几个可以接收国外手机验证码的平台。sms-activatehttps://sms-activate.org/cn站点推荐:ChatGPT手机..
3月16日下午,百度于北京总部发布了新一代大语言模型、生成式AI产品文心一言。首批用户即可通过邀请测试码,在文心一言官网体验产品,后续将陆续开放给更多用户。邀请码申请方式请往下看。百度文心官网地址:https://..
现在有很多平台可以申请的免费SSL证书让你的网站提供https服务。一些云服务器平台可能也会有一些免费SSL证书的服务。免费SSL证书安全吗?免费SSL证书可以使用,并且在许多情况下是足够安全的。免费SSL证书可以通过Le..
可以参考ECharts官网的文档:https://echarts.apache.org/handbook/zh/basics/import在React中使用ECharts可以通过以下步骤:安装ECharts库使用npm或者yarn安装ECharts库:npm install echarts --save引入ECharts库..
量化炒股是一种利用计算机程序和数学模型来进行投资决策的方法。它的原理是通过分析历史市场数据、价格走势、技术指标等多种因素,构建数学模型,用以预测未来股市走势和行情。这些模型能够自动执行交易,以实现更高..
头条搜索站长平台官网地址:https://zhanzhang.toutiao.com/头条站长是一款提供网站分析和优化建议的工具,可以帮助站长了解其网站的流量情况、用户行为、页面质量等信息,以便对网站进行优化和改进。它的功能和百度..